Maintaining accessibility compliance is an ongoing task. As more content is added, sites can deviate from the level of compliance they originally achieved.
To help site staff make sure their new content is compliant, we've added the Accessibility Helper tool. In the bottom left of a page, you will now see the Accessibility Helper icon in the form of a black and white square.

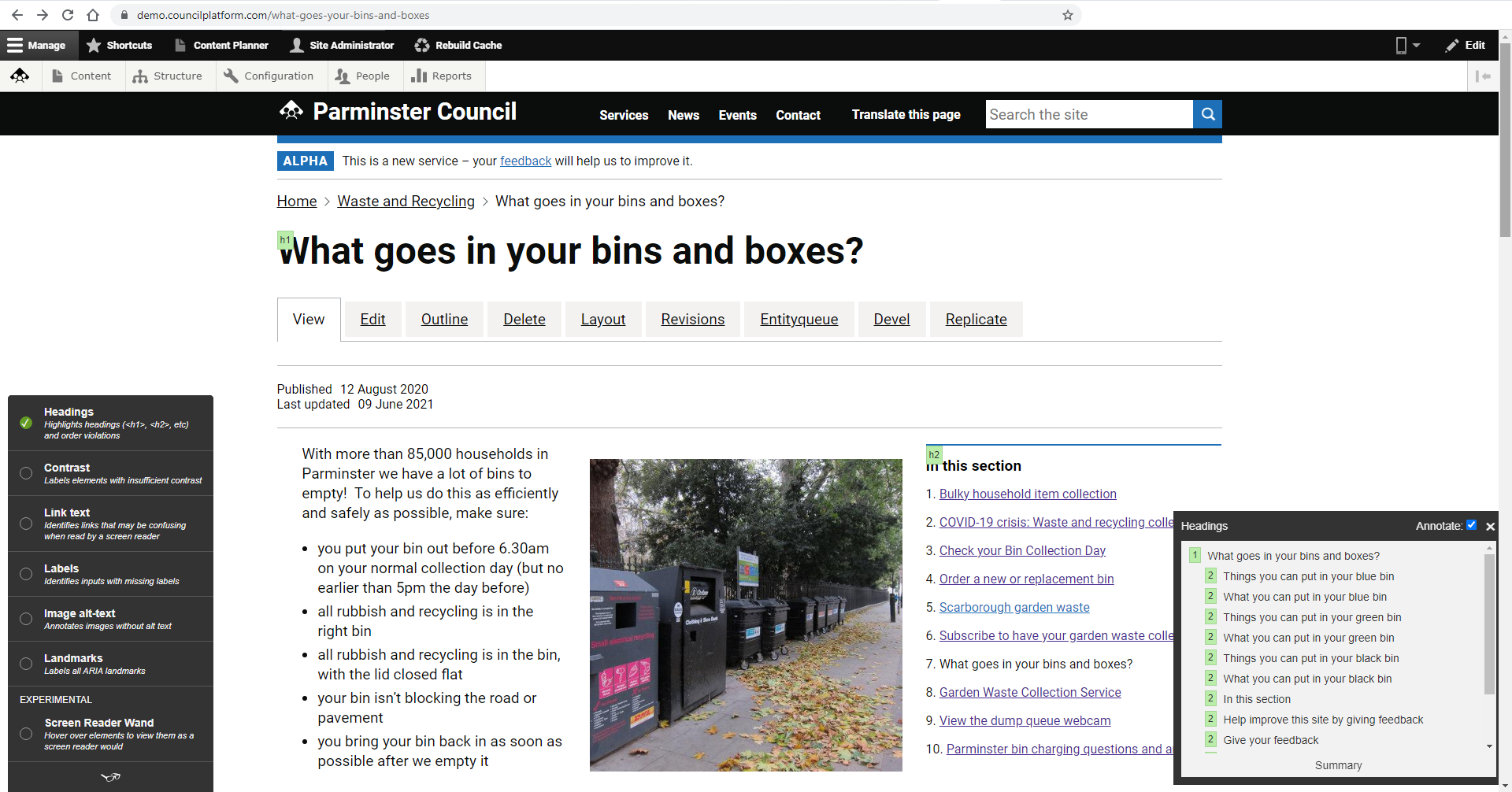
Clicking the icon will make a menu appear with a list of elements to check compliance against.

For example, clicking the Headings option will highlight the HTML Headings on the page and check if they comply with accessibility guidelines. All elements highlighted in green are compliant.

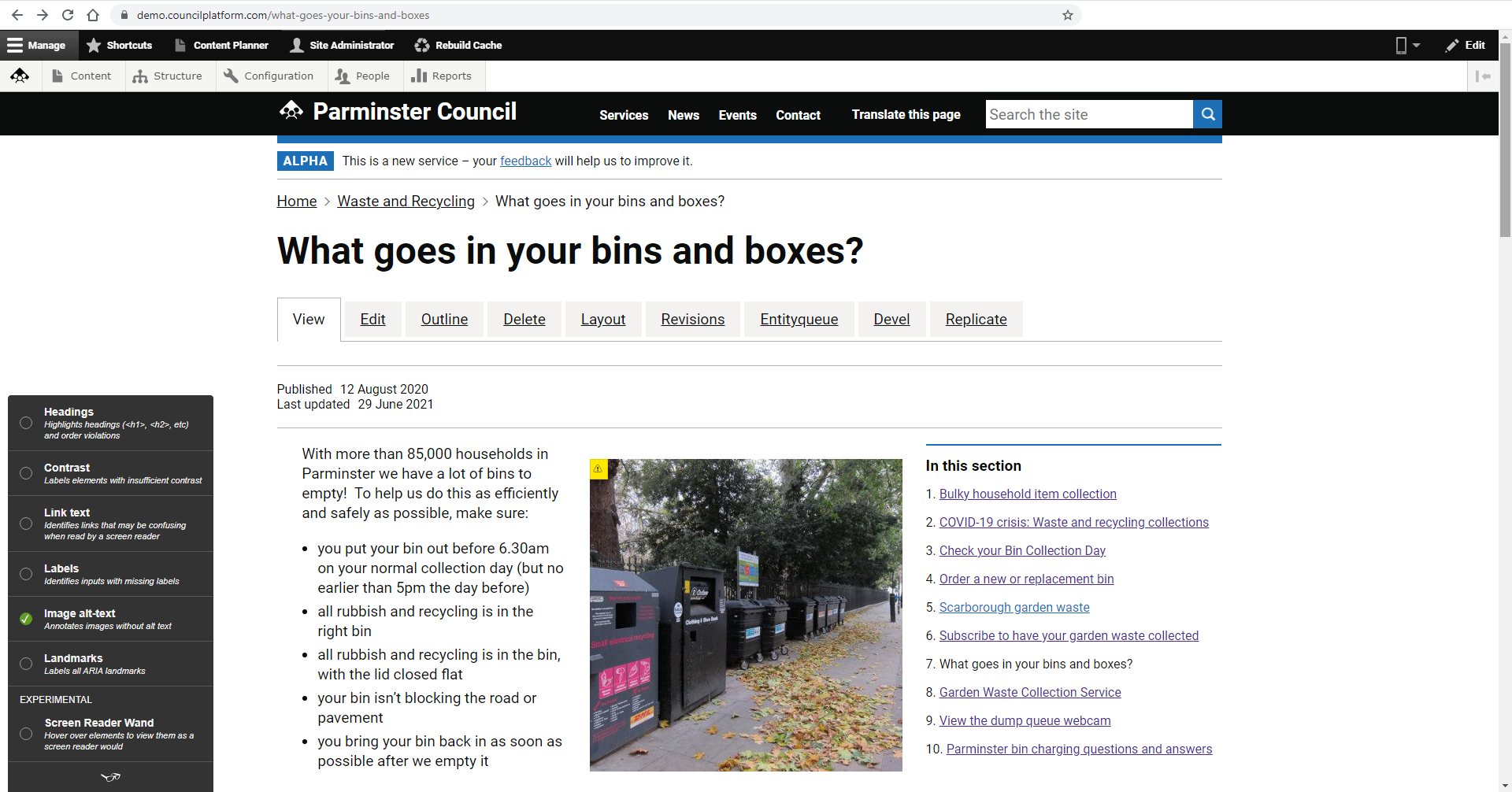
Here, when we click the Image Alt Text option, we can see that the image is highlighted in yellow because it has no Alt Text and is therefore not compliant.
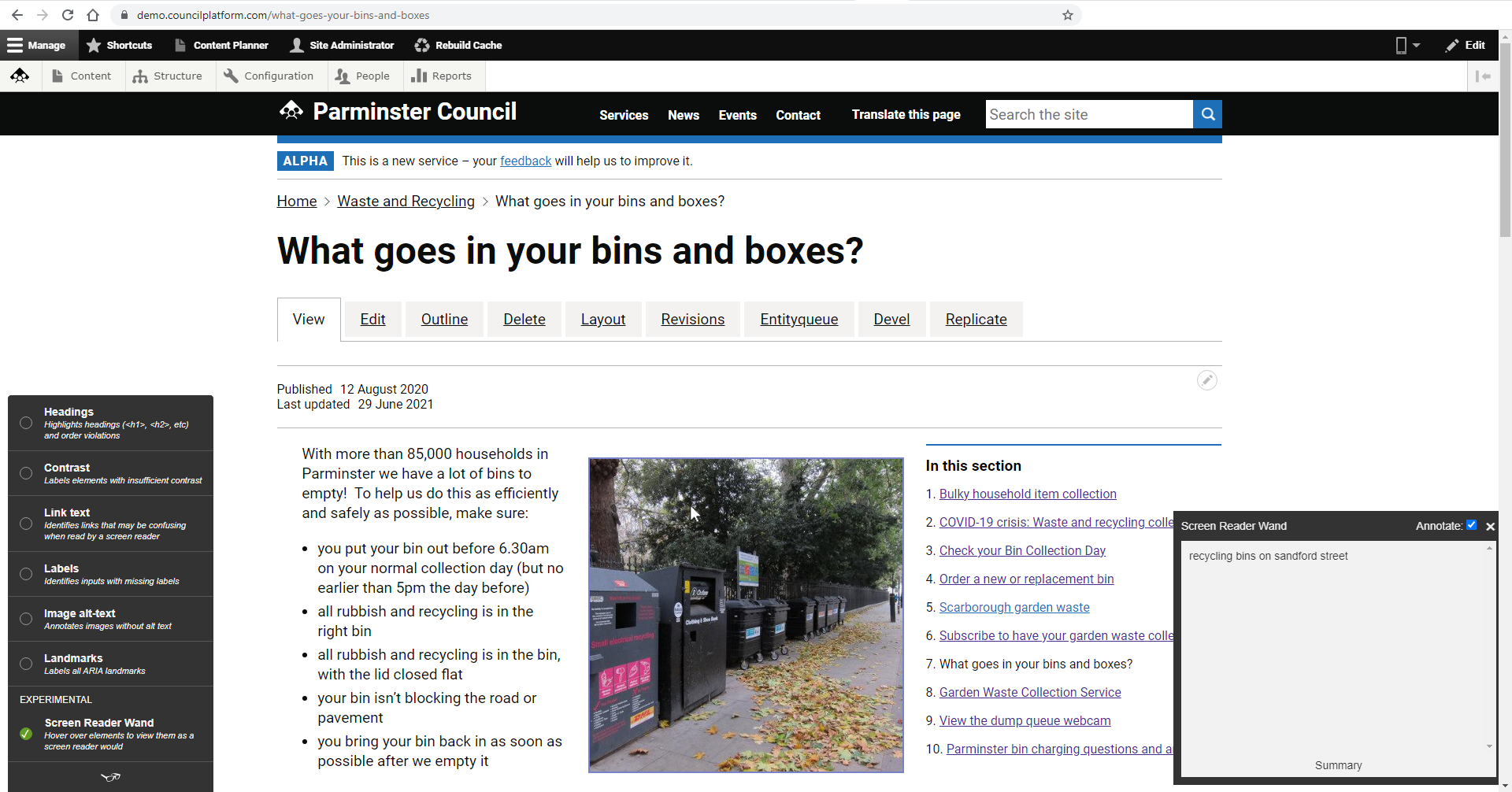
The Accessibility Helper also has a Screen Reader Wand option. Clicking this will show a pop-up on the right-hand side. When you hover the mouse cursor over part of the page, whatever words a Screen Reader would say aloud if it was active is outputted as text in the pop-up window. This lets you confirm that Screen Readers can properly process the webpage's content.

For example, now that we've added the missing Alt Text to the image, if we hover the mouse cursor over it the text a Screen Reader would find is shown in the pop-up instead of nothing.
This simple assistant can help ensure that any content you draft is as accessible as the rest of the site.